Unity で様々なゲージUIを実装する方法
今週は Unity の RPG サンプルを紹介していますが
本日は ゲーム内で使用しているゲージの種類と作り方を紹介したいと思います。

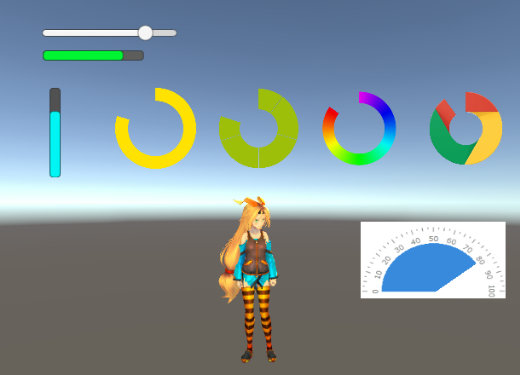
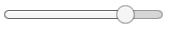
Slider(既定)

メニューから GameObject > UI > Slider とすると配置される既定のスライダーです。
Slider コンポーネントを保持しています。

子要素としては「Background」「Fill Area」「Handle Slide Area」の3つを持っています。
「Background」:背景色を設定できます。
「Fill Area」:ゲージ色を設定できます。
「Handle Slide Area」:つまみの形と色を設定できます。
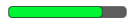
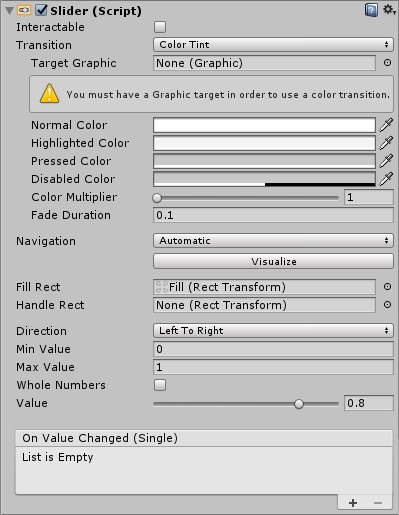
Slider(水平&つまみなし)

既定のスライダーから「Handle Slide Area」を削除したものです。
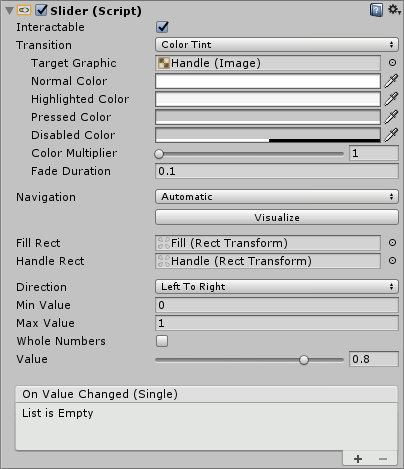
Slider コンポーネントの設定は以下になります。

「Interactable」のチェックをはずしておきます。
「Direction」を「Left To Right」に設定すると左からゲージがたまっていきます。
逆方向にしたい場合には「Right To Left」に変更します。
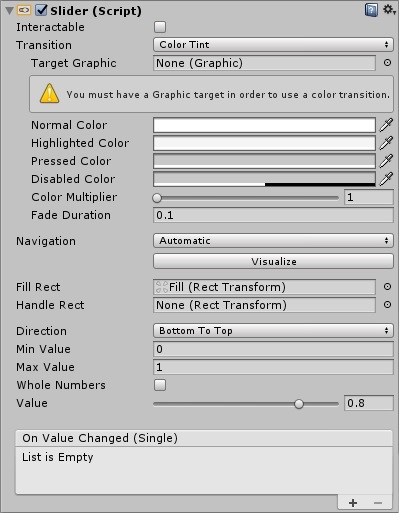
Slider(垂直&つまみなし)

既定のスライダーから「Handle Slide Area」を削除したものです。
Slider コンポーネントの設定は以下になります。

「Interactable」のチェックをはずしておきます。
「Direction」を「Bottom To Top」に設定すると下からゲージがたまっていきます。
逆方向にしたい場合には「Top To Bottom」に変更します。
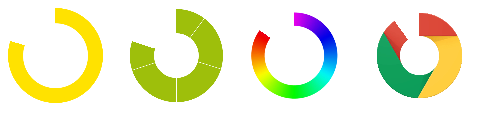
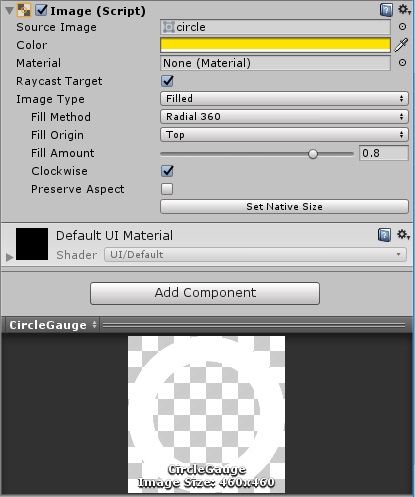
サークルゲージ(円ゲージ)

標準のオブジェクトではないため、独自に作る必要があります。
メニューから GameObject > UI > Image とすると配置されるゲームオブジェクトを元に作っていきます。
Image コンポーネントの設定は以下になります。

「Source Image」は自分で用意する必要があります。
描画するベースの画像になります。
白(FFFFFF)にしておくと「Color」で設定した色でゲージを描画することができます。
「Image Type」を「Filled」に設定し、「Fill Method」を「Radial 360」に設定します。
メーターゲージ

サークルゲージとスライダーを応用させて作ります。
「Image Type」を「Filled」に設定し、「Fill Method」を「Radial 180」に設定します。
メーターの数値部分はゲージとは別に描画します。
さて、最後にまとめになりますが
スライダーやゲージは、0〜100%の状態を視覚的にわかりやすく提示してくれます。
そのため、瞬間的に判断が必要となるゲームにおいては非常に有用なUIとなります。
応用次第で、ここで紹介したもの以外にも様々なゲージが作成可能だと思いますので、 みなさんも使いやすくてデザインに優れたものを作ってみてください。
関連記事:
