Unity でフォントにアウトラインを付ける方法
画面上に文字を描画する際
背景にパネルなどを配置する場合はいいのですが、
風景などにそのまま文字を表示させる場合
そのままだと文字が見えづらくなってしまいます。
これを回避するためには通常、文字にアウトラインを付けます。
文字色が白であれば、黒で縁取りをするようなイメージです。
フォントのアウトラインを実装する最も簡単な方法は
Text のゲームオブジェクトに「Outline」コンポーネントを付与してあげることです。
しかし、「Outline」コンポーネントは描画の仕組み上、処理に大きな負荷がかかってしまい、
フレームレートを下げる要因になってしまいます。
(文字列を4つ複製して上下左右にずらして表示させている)
そこで登場するのが「TextMesh Pro」になります。

これは Unity Technologies が配布しているもので、アセットストアから無償で入手することができます。
ただし、使用には一手間かかります。
使用するフォントの「.asset」ファイルを作成する必要があります。
まず、Unity で使用可能なフォントを準備します。
準備ができたら「Assets」フォルダー配下にフォントファイルを格納します。(「Fonts」フォルダーあたりを作るとよいでしょう。)
次にフォントアセットを格納するフォルダーも作ります。 「Resources」フォルダーの配下に「Fonts & Materials」といった名前のフォルダーを作ります。
それが終わりましたらフォントアセットを作成します。
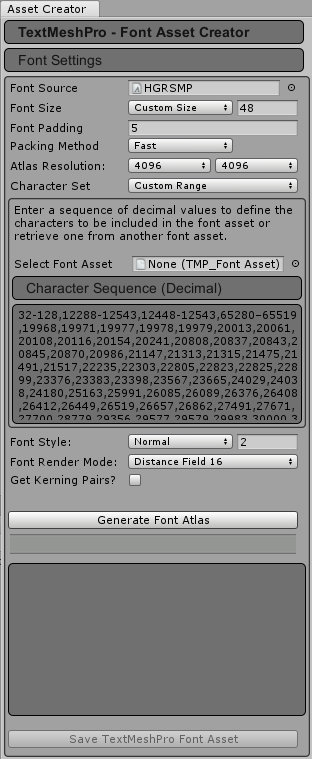
Window > TextMeshPro > Font Asset Creator

ポイントは「Charactor Set」の範囲設定です。
設定が終わりましたら「Font Render Mode」を「Smooth」にして、一度試し実行を行います。
「Generate Font Atlas」ボタンをクリックしてください。
日本語フォントの場合は2500文字ほど変換が行われることを確認します。
100%にするのは大変なので95%が変換できたならOKとします。
「Font Render Mode」を「Distance Field 16」に戻して、本番実行を行います。
「Generate Font Atlas」ボタンをクリックし、5分程待つと変換が完了します。
「Save TextMeshPro Font Asset」ボタンを押して、フォントアセットを保存します。
これで準備は完了です。
メニューからゲームオブジェクトを作成します。
GameObject > UI > TextMeshPro - Text
この uGUI ゲームオブジェクトがフォントの装飾ができる Text オブジェクトになります。

アウトラインが必要が箇所では、デフォルトの Text よりも TextMeshPro の Text を使用していくほうがよいでしょう。
TextMesh Pro では、アウトライン以外にも多彩な装飾が可能ですので、興味のある方は機能を調べてみてください。
