ユニティちゃんゴーストバスターを Tilemap に対応
ユニティちゃんゴーストバスターのプロジェクトを
Unity 2017.2.0b に移し、新機能である Tilemap を使用して
ゲームステージを作るようにしてみました。

今回は、2D横スクロールゲームと Tilemap との相性を調査することを
目的としています。
そのため、マップチップは前回の上方からの地形マップセットを使用しており、
今回のゲームにはチップが全然合っていません。
その点は予めご了承ください。
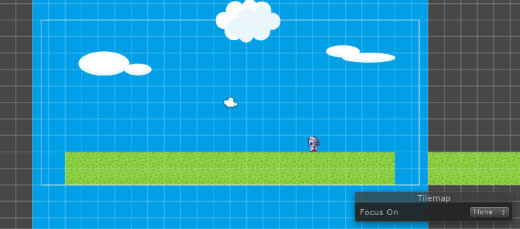
さて、早速ゲームステージを Tilemap(タイルマップ)に置き換えていきたいと思います。
Hierarchy(ヒエラルキー)上に、Grid と、
その子要素として Tilemap を追加します。
「Tile Palette」ウィンドウから Tilemap に、
Brush(ブラシ)を使ってマップチップを描画していきます。
敵キャラはそのままにします。
Collider(コライダー)には「Tilemap Collider 2D」コンポーネントを使用します。
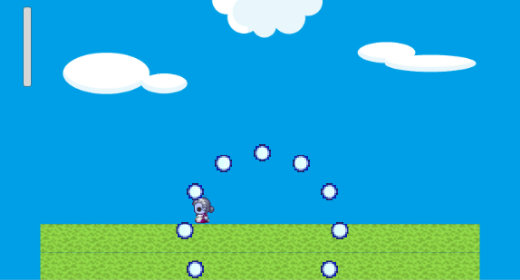
一通り作り終わりましたのでゲームを動かしてみます。

ほぼすんなりと思い通りの動作をしてくれました。
ただ、横に青いラインが入ってしまいますね。
これはバグなのか設定ミスなのかちょっとわかりませんでした。
あとは、仕上げにレンダリング順序を調整します。
Tilemap には「Tilemap Renderer」が付いていますので、描画順の設定ができます。
フィールドを背景よりは前に、キャラクターやエフェクトよりは奥に描画するように設定します。

はい、これでティウンティウンも適切に表示されるようになりました。
関連記事:
